프로토타이핑.
draw.io 를 통해서 실습을 진행하였다.
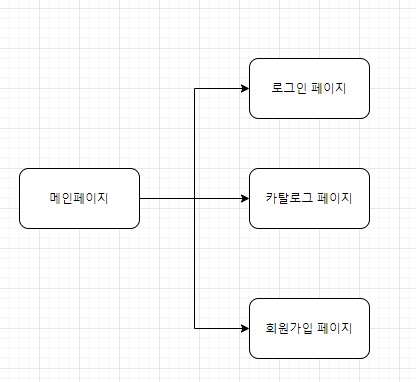
도형을 넣어서, 해당 내용 안에서 서비스의 흐름 기획도를 구현할 수 있다.

와이어프로그램
구글에 adobexd wires라고 치거나아래 링크로 들어가면 다운받을 수 있다.
https://www.behance.net/gallery/55462459/Wires-free-wireframe-kits-for-Adobe-XD
Wires, free wireframe kits for Adobe XD
Two FREE wireframe UX kits for mobile and web, built exclusively for Adobe XD. Go from idea to design faster with a comprehensive set of ready-to-use components, templates, and more.
www.behance.net
압축을 풀면 모바일과 웹 두가지가 있는데, 각각
템플릿들이 들어있어서 복제나 만드는데 쉽다.

어도비XD 실습
이걸 활용해서 사이트의 내용들을 만들고,
프로토 타입을 눌러서 해당 내용이 클릭 되었을때, 호버가 되었을 때 등을 나눠서 제작할 수 있다.
실제 사이트를 기반으로, 클론하며 만들다보니, 약간 ppt 제작할 때와 비슷한 느낌으로 제작하게 된 것 같다.
아직은 익숙하지 않지만, 점차 익숙해지면 지금 파워포인트를 쓰는 것 처럼 잘 사용할 수 있을 것 같다.
그리고 이 실습을 하면서 몇가지 단축키를 서치해서 배웠는데,
특히 손바닥 툴(클릭해서 화면이동)을 못찾아서 엄청 헤맸는데 space + 마우스 클릭으로 하면 된다.
아무튼 어도비 XD는 굉장히 좋은 툴인것같다!
어도비 XD 프로토타이핑
유저의 어떤 행동에 의해 이루어지는지 (트리거), 어떤 유형인지, 대상은 무엇인지와 같은 내용들을 적어놓는다.
이름이나 추가적인 내용들을 추가해서 이해하기 쉽도록 하면 좋다.
또한, 헤더처럼 계속 연결된느 것의 경우, 복붙을 하면 프로토타이핑도 연결되므로 좀더 쉽게 구현할 수 있다.
미치보기를 통해서 직접 어떻게 화면이 구상될지를 확인할수도 있다.
또한 에셋에 색상이나 문자 스타일을 추가해서 색상코드나 폰트 등을 쉽게 가져올 수 있다.


'멋쟁이사자처럼' 카테고리의 다른 글
| 1주차 강의 _ UI/UX 디자인 (0) | 2020.05.24 |
|---|
