2.1 principles of network applications
- application layer : 레이어 중 가장 위의 레이어
- network application : 네트워크를 이용한 프로그램들
-> 이메일, 웹, 메세지 등
-> 두 가지의 application architecture가 있다. -> client-server, peer-ro-peer
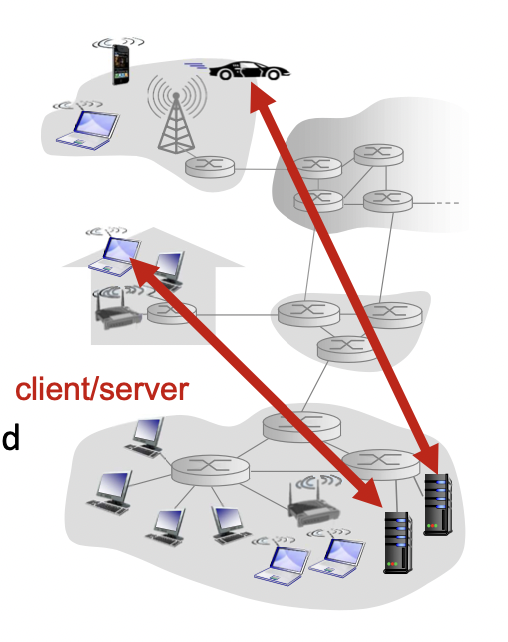
client-server architecture
대부분의 앱들이 이 구조를 따르며, client 와 server가 존재하여 둘 사이에 데이터가 이동한다.
보통 client가 데이터를 요청하여 받고, server가 데이터 요청을 받아서 보내준다.

- server : 항상 켜져있는 호스트
- 영구적인 ip 주소(고정적 ip주소) : 클라이언트가 접속하기 위해
- 데이터 센터를 통해 운용되는 경우도 있음(크기가 크면 컴퓨터 여러대로 연결해가며 확장)
- client : 서버와 커뮤니케이션 함
- 껐다 켰다 할 수 있다. (간헐적 연결)
- ip 주소가 달라진다.(동적 ip 주소)
- 클라이언트끼리 직접 통신하지 않는다.(통신하는 것은 p2p) -> 서버를 통해서 통신한다.
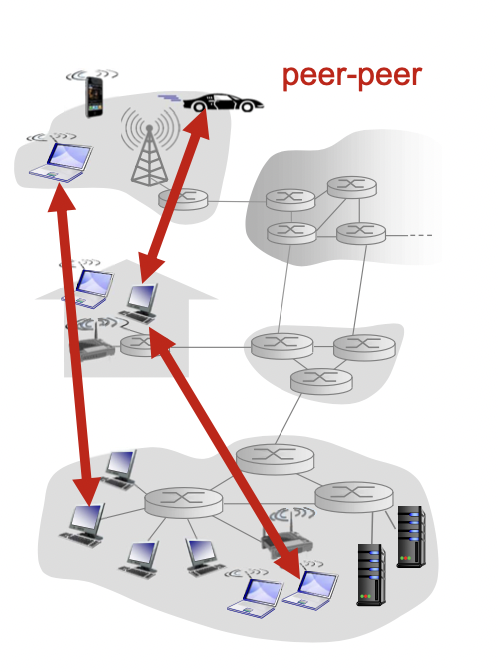
P2P architecture
동등한 peer(end system) 끼리 직접 통신한다. 새로운 peer가 나타나면 규모가 늘어난다.

특성
- 항상 켜져 있을 필요가 없다.
(보통 작은 서버는 O, 이 서버는 데이터 통신을 위한 서버가 아니라 peer에 대한 정보를 저장하는 서버이다. 데이터 통신은 peer끼리 한다.) - 소통 시 무작위로 연결된다.
- 자가 확장성(self-scalability) - 각 peer들이 파일을 요구하지만, 각 피어들이 다른 피어에게 파일을 분배함으로써 새로운 피어가 추가 될수록 성능이 좋아진다.
- IP가 바뀔 수 있다. (pper 가 있었다 없었다 함)
processes communicating
메세지를 주고받는 것은 호스트라기 보단 프로세스라고 보면 된다.
프로세스 : 호스트 내부에서 동작하는 프로그램 (실행되는 프로그램)
- inter process communication : 같은 호스트 내부에서 다른 프로세스 끼리 소통(OS에 의해 정의됨)
- 서로 다른 호스트의 프로세스들은 메세지를 통해 소통한다.
- client process : 클라이언트의 프로세스로 주로 서버에 무언가를 요청하는 것을 말한다.
- server process : 서버 내의 프로세스로 주로 클라이언트의 요청을 기다리는 것을 말한다.
* p2p process는 둘의 역할을 같이한다.
추가로 프로세스는 같은 호스트 내에서 통신할 수도 있고(inter-process communication),
각각 서로 다른 호스트 내부의 프로세스에서 메시지를 주고받을 수도 있다.
서로 다른 프로세스끼리 데이터를 전달하기 위해 우리는 소켓이란걸 이용하게 된다
Sockets

소켓 : 프로세스 간 메세지를 주고받는 인터페이스 (프로세스는 소켓을 통해 메세지를 주고받음)
방금 언급한 프로세스들의 메시지(요청 또는 응답) 전송을 위해서
네트워크 통신을 위한 프로그램들은 소켓을 생성하고, 이 소켓을 통해서 서로 데이터를 교환한다. (창구 역할)
즉, 우체통처럼 데이터를 소켓에 넣으면 우체부가 소켓에 있는 데이터를 가져간다고 보면 된다.
Addressing processes
- 메세지를 받기 위해서는 프로세스들은 identifier를 가지고 있어야 한다.
- 서버의 호스트 디바이스는 32비트 짜리 ip주소를 가지고 있다.
- 포트넘버(16비트)를 통해 같은 호스트에서 돌아가는 많은 프로세스들을 구별할 수 있다.
- 포트넘버는 주로 well known port number이다.
-> 이런 서비스는 항상 이런 포트넘버를 갖는다(디폴트 값으로 보는거) : http server 80, mail server 25 등 - ip주소와 포트넘버를 알아야 웹서비스로 접근이 가능하다..
App-layer protocol defines
애플리케이션 레이어 프로토콜은 다음과 같은 정보들을 담고 있다.
- 무슨 명령? (요청, 응답) - 메세지의 타입
- 문법 (메시지 안에 어떤 필드가 있는가?)
- 의미 (출발 및 도착지 ip, 포트 번호)
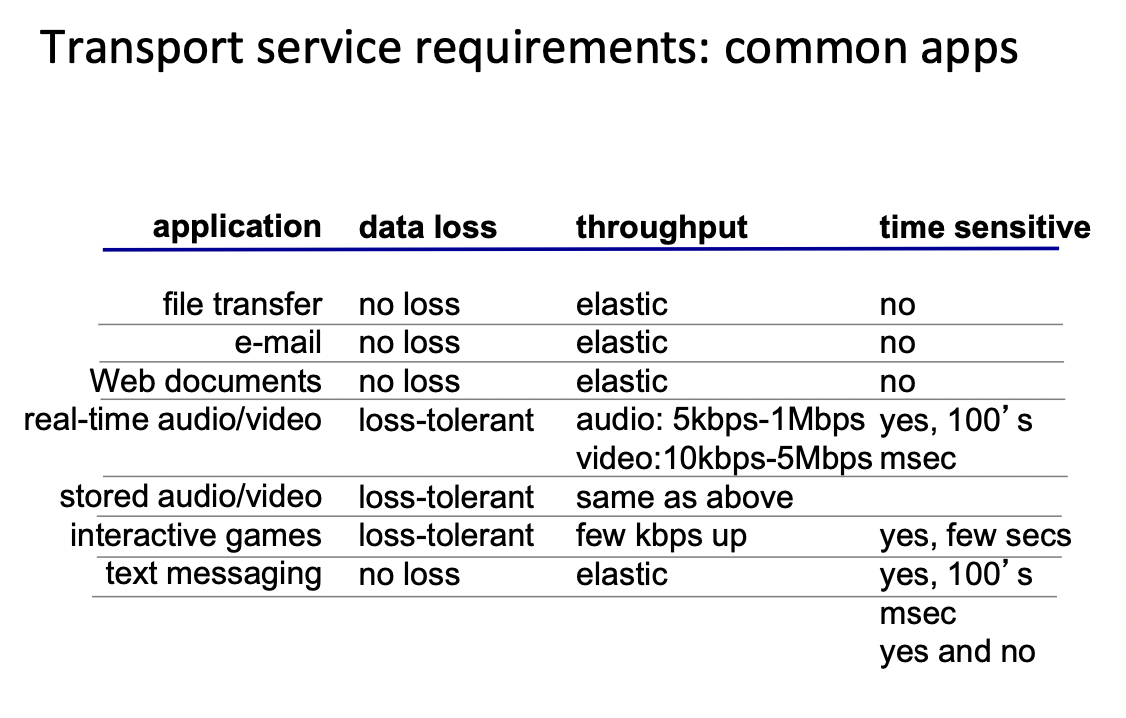
what transport service does an app need?
애플리케이션과 트랜스포트 레이어는 서로 붙어있고 상호작용하기 때문에 서로 돕고 살아야 한다.
따라서 애플리케이션 레이어가 기대하는 트랜스포트 레이어의 역할들이 있는데 다음과 같다.
- Data integrity : 데이터의 손실 없이 전송하기를 바라는 것. (애플리케이션의 종류에 따라 다름)
- Timing : 딜레이 보장(대체로 낮은 딜레이가 요구, 애플리케이션의 종류에 따라 다름)
- 패킷을 보내면 반대편 서버까지 몇 초 내에 반드시 도착하는 것을 보장(tcp, udp 둘 다 이거 보장 안함) - Throughput : 1초에 몇비트 전송 되는가( = 전송량, 애플리케이션의 종류에 따라 다름)
- 보안 : 데이터 전달하면 알아서 encryption(암호화), data integrity(전달 한 내용이 변화 없이 잘 전달 되는가)
모든 애플리케이션이 이 4가지를 완전히 만족시키지는 못하기 때문에 확실히 필요한 것과 필요하지 않은 것을 선별해서 설정하여야 한다.

internet transport protocols services
실제로 트랜스포트 레이어에 있는 서비스 -> 크게 tcp, udp
TCP service
신뢰적인 전송 추구. (데이터의 손실X)
- 흐름 제어 : 송신측과 수신측의 데이터 처리 속도 차이 해결 방식
- 혼잡 제어 : 송신측의 데이터 전송과 네트워크의 데이터 처리 속도 차이 해결 방식
- 데이터 보전 (타이밍, 처리량, 보안은 제공하지 않는다)
- 서버 - 클라이언트 간 연결 설정 단계를 거친다.
UDP service
단순한 전송방식 제공 (데이터의 손실 가능성 O. unreliable)
- 위의 내용들 모두 안 해줌 (시간, 처리량, 보안, 신뢰적 전송 등 ..)
- 오직 데이터를 빠르게 보내는 것에 초점을 맞춘다. (real-time streaming)

securing TCP
타이밍, 쓰루풋은 트랜스포트 레이어에서 보장해 주기 어렵지만, 보안은 해줄만 하다.
SSL(Secure Sockets Layer) : TCP가 하는 모든 일 + 암호화, 데이터 무결성, 종단인증 (보안에서 가장 기본적인 기능들)
- SSL은 트랜스포트 레이어에 있는것이 아니라 애플리케이션 레이어에 존재
-> 애플리케이션 레이어에 라이브러리로 존재 - SSL 소켓 API를 통해 함
2.2 Web and HTTP
Web and HTTP
웹 브라우저 - 클라이언트 / 웹 서버 - 서버
브라우저랑 서버간 통신을 할때 사용하는 프로토콜이 http 이다.
- 웹 페이지는 객체(글, 그림, 동영상 등)로 구성된다.
- 객체들은 HTML 파일, JPEG 이미지, 오디오 파일 등이 있다.
- 웹 페이지는 HTML 파일 기반으로 구성되어 있다.
- 각각의 객체들은 URL 주소를 갖고 있다.
Host name(웹 서버의 주소(도메인 네임/ip 주소)) + path name(어느 디렉토리의 어느 파일인가)
HTTP overview

HTTP (hypertext transfer protocol) : 웹에서 사용되는 어플리케이션 레이어 프로토콜.
- 클라이언트 / 서버 모델을 따름.
-> 클라이언트 : HTTP프로토콜을 이용하여 요청하고, 응답받고, 화면에 출력해 주는 브라우저
-> 서버 : HTTP 프로토콜을 이용하여 요청에 대한 응답으로 오브젝트를 보내주는 서버
특징
- TCP 사용 : 웹 페이지의 내용을 손실 없이 전달해 줘야 하기 때문에 TCP를 사용한다.
- 클라이언트가 TCP 연결을 서버에 요청
- 서버는 클라이언트에게 받은 TCP 연결을 수락 (브라우저(http client) <-> 웹 서버(HTTP server))
- HTTP 메시지가 브라우저와 웹 서버 사이에서 교환(전송)
- TCP 연결 종료
- stateless : 서버는 클라이언트의 정보를 기록하지 않는다. (기록이 필요하면 쿠키를 사용.)
만약 state를 유지하게 되면 수많은 정보를 관리하기가 복잡하고 유지보수가 어려워 진다.
- stateful protocol vs stateless protocol
stateful protocol : history(state)를 기록. (state에 따라 행동을 취해야 할 때 기억한다.)
- 서버/클라이언트 문제 발생 > state 불일치 발생 가능성 O + 조정 필요 -> 관리가 복잡
- stateful protocol vs stateless protocol
HTTP connections
HTTP는 지속성에 따라 분류될 수 있다.
우선 Non-persistent HTTP는 초기의 HTTP로 현재는 사용하지 않는다. 왜냐하면 이 HTTP는 객체를 가져올 때마다 연결 설정을 다시 해야 하기 때문에 다양한 객체를 다운로드할 때 너무 많은 연결이 필요하기 때문이다.
따라서 이후에 나온 것이 persistent HTTP인데 이것은 단일 TCP 연결에 대해 많은 객체들을 보낼 수 있게 한다.
Non-persistent HTTP
유저가 URL을 들어간다고 가정해 보자. (파일이 텍스트와 10개의 이미지를 참조하는 상황)


- 1a. HTTP 클라이언트가 HTTP 서버(url 서버, 기본 포트 80번)에게 TCP connection을 요청한다.
- 1b. 서버는 기다리다가 connection을 받아들이고 받아들였다는 내용을 클라이언트에 알려준다.(서로 연결됨)
- HTTP 클라이언트는 클라이언트가 원하는 오브젝트를 포함하는 request message를 TCP connection socket을 통해 보낸다.
- HTTP 서버는 request message 내용을 받고 원하는 내용을 포함하는 response messag를 만들어서 소켓을 통해 보낸다.
- TCP 커넥션을 끊는다.
- HTTP client는 response message를 받고 화면에 표시한다. -> html을 parsing 하는 과정에서 10개의 참조된 이미지를 발견한다
- 10개의 이미지에 대해 1~5의 과정을 반복한다.
-> 이런 과정을 handshake 라고 부른다.(서로 요청, 응답 하는거)
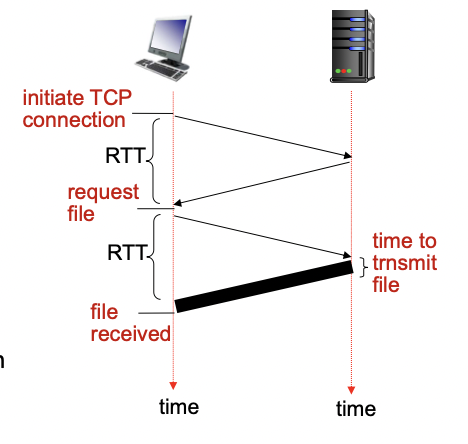
response time

- RTT(round-trip time) : 작은 패킷이 클라이언트를 떠나 서버에 갔다가 다시 돌아오는 시간
-> 메세지가 갔다 오는데 걸리는 시간 - HTTP response time
-> TCP connection 맺는데 1 RTT가 걸린다.
-> HTTP request를 보내고 첫 몇 바이트의 HTTP response가 돌아오는데 1 RTT가 걸린다.
-> 보내는 오브젝트의 파일이 크면 파일 전송 시간도 포함된다.(transmission time)(이미지의 굵은 선)
-> non-persistent의 HTTP response time = 2 x RTT + transmission time
persistent HTTP
1) Non-persistent HTTP
non-persistent의 HTTP 요청 응답 소요 시간 = 2 RTT + file transmission time
이 시간은 하나의 파일에 대한 시간에 해당한다. 이 과정을 거치면 연결은 종료되기 때문에 다른 파일을 보낼 때 동일한 과정을 거친다. 즉 10개의 파일을 보내려면 20 RTT + 각 파일의 전송 시간이다.
2) persistent HTTP
persistent HTTP는 보낸 후 연결이 유지되어 있기 때문에 한 번 전송하고 나서는 파일의 전송 시간만 쭉 더해주면 된다.
따라서 10개의 파일을 보내려면 2 RTT + 각 파일의 전송 시간이 걸린다.
HTTP request message
HTTP message의 종류는 request(클라이언트 > 서버) 와 response(서버 > 클라이언트)가 있다.

Uploading form input
- POST method
-> 웹 페이지는 보통 인풋을 포함한다.(클라이언트에서 인풋 주는거 -> 체크박스 등)
-> 메세지를 통해 전달한다.(entity body에 값을 넣어서 보내준다.) - URL method
-> GET method를 사용한다.
-> 클라이언트가 서버로 url을 통해 값을 전달해 준다.
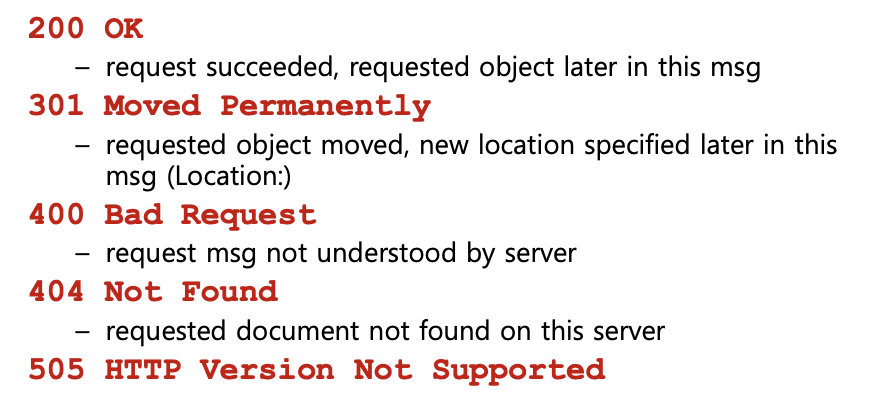
HTTP response status codes
- 200 OK : 요청이 성공되었고, 정보가 응답으로 보내졌다.
- 301 Moved Permanently : 요청 객체가 영원히 이동되었다. 새로운 URL은 응답 메시지의 location 헤더에 나와있다.
- 400 Bad Request : 서버가 요청을 이해할 수 없다는 일반 오류 코드이다.
- 404 Not Found : 요청 문서가 서버에 존재하지 않는다.(URL이 없다)
- 505 HTTP Version Not Suppoerted : 요청 HTTP 프로토콜 버전을 서버가 지원하지 않는다.

User-server state : cookies
- HTTP 서버는 stateless로 상태를 기록하지 않지만, 기록이 필요한 경우가 있다.
-> 이럴 경우 Cookie가 사용된다. - Cookie : 작은 데이터 조각으로 사용자의 컴퓨터(클라이언트)에 저장된다.
ex. 로그인, 장바구니, 게임 점수, 방문 기록 등
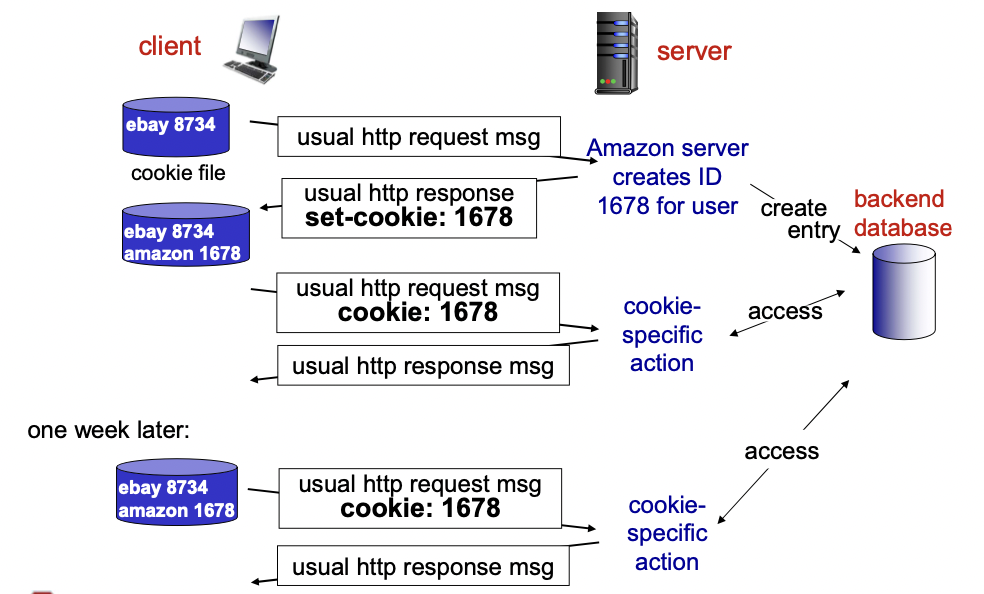
동작 과정

쿠키의 4가지 구성 요소
- HTTP 응답 메시지 쿠키 헤더 라인
- HTTP 요청 메시지 쿠키 헤더 라인
- 사용자와 브라우저에 사용자 종단 시스템과 관리를 지속시키는 쿠키 파일
- 웹 사이트의 벡엔드 데이터베이스
서버와 클라이언트는 모두 쿠키를 저장하는 장치가 있다. (서버는 벡엔드 데이터베이스, 클라이언트는 쿠키 파일)
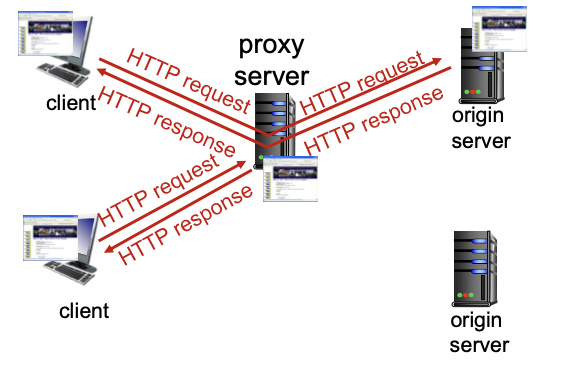
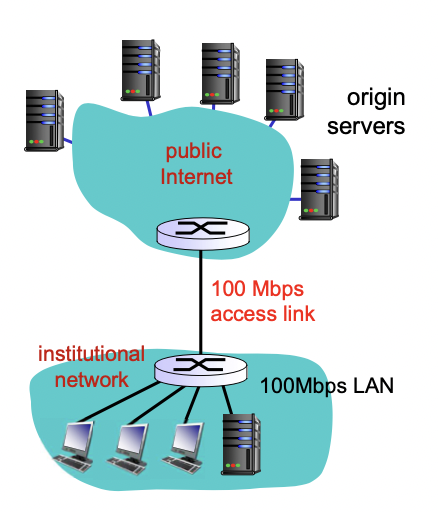
Web caches(proxy server)

데이터 제공 서버는 origin server, proxy server는 클라이언트와 origin 서버 사이에 있는 개체이다.
용도 : origin 서버로부터 데이터를 자주 가져오는데, 자주 가져오는 오브젝트들을 proxy에 저장하면 origin 까지 갈 필요 없이 proxy로 부터 받아오면 된다. 실제 서버에 비해 사용자에 가깝게 위치한다.
과정
- 브라우저에 setting 되어 있어야 한다.
- proxy의 cache에 오브젝트가 존재하면 오브젝트를 바로 반환받는다.
- proxy의 cache에 오브젝트가 없다면, origin 서버에 오브젝트를 request해서 reponse 받아서 클라이언트에 전달해 준다. 그리고 새 데이터를 cache에 저장한다.
웹 캐싱의 장점
- 클라이언트의 요구에 대한 응답 시간을 줄일 수 있다.
- 트래픽이 낮아지기 때문에 서버 증설에 따른 비용을 줄일 수 있다.
- 느린 서버더라도 웹 캐시를 사용하면 빠른 콘텐츠 분배를 제공할 수 있다
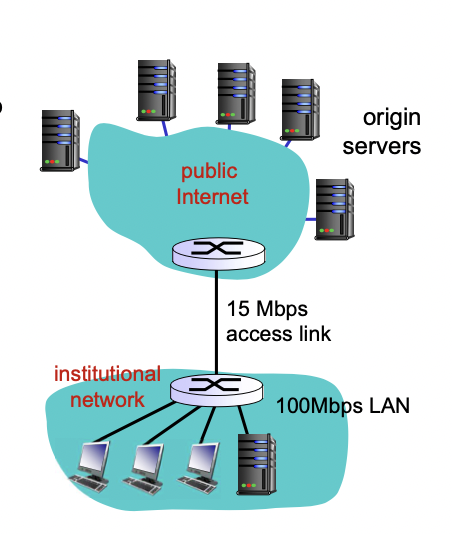
예시

가정상황
- 오브젝트의 사이즈 : 1Mbits
- 브라우저가 origin 서버에 요청하는 평균 횟수 : 15/sec -> 초당 15번
- origin 서버로부터 라우터까지 걸리는 시간 : 2초
- access link에서의 딜레이 : 0.01초
- access link rate : 15Mbps
결과
- 초당 15번 요청하는데 오브젝트의 사이즈가 1Mbits이므로 초당 15Mbits -> 15Mbps의 요청
-> LAN 활용도 : 15Mbps/100Mbps -> 15%
-> access link 활용도 : 100%
-> access link utilization이 100%면 queueing delay가 발생한다.(congestion at access link)(La/R = 1)
해결법 1

access link를 늘린다. -> 기존의 15Mbps를 100Mbps로 늘림
-> access link 활용도 15/100 -> 15%
-> queueing delay 해결(딜레이는 origin 서버에서 받아오는 시간 2초 + access link에서 딜레이 0.01초 = 2.01초 정도밖에 안걸림)
-> 비싸다는 단점이 있다.
해결법 2

웹 캐쉬 설치 -> 캐쉬에 있을 확률(web cache hit rate) : 0.4로 가정
-> 40%의 requeset는 캐쉬에서 가져오기 때문에 0.01초 걸림
-> 60%만 origin 서버에 요청하기 때문에 access link 활용도 0.6(엑세스링크에 걸리는 부하 줄어듬)
-> 60%의 request는 2.01초 걸림
-> 가격이 싸다.
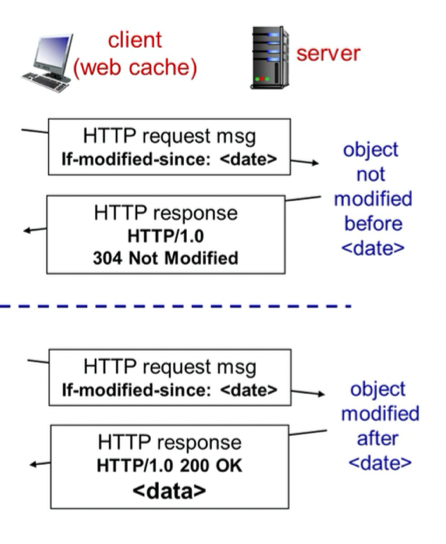
Conditional GET
웹 캐쉬의 문제점 : origin 서버의 파일의 오브젝트가 바꼈을 수 있다.(업데이트 됐을 수 있다.), 실시간으로 보여주는 것(뉴스, 주식 등)을 캐쉬에서 가져오는 것은 의미가 없다.
다행히도 HTTP는 객체의 갱신 상태를 확인하면서 캐싱하도록 해주는 방식을 갖고 있다. = 조건부 GET

동작 방식
- 클라이언트가 웹 캐쉬에 요청
- 웹 캐쉬가 서버에 요청
- 데이터가 안바꼈으면 서버에서 웹 캐쉬로 304 Not Modified > 캐쉬의 데이터 클라이언트에 전송
- 데이터바 바꼈으면 서버에서 웹 캐쉬로 200 메세지+ 데이터 reponse > 캐쉬 업데이트 + 클라이언트에 데이터 전송
참고자료
'CS 공부 > 네트워크' 카테고리의 다른 글
| Chapter 3 - Transport Layer(2) (0) | 2021.09.27 |
|---|---|
| Chapter 3 - Transport Layer(1) (0) | 2021.09.26 |
| Chapter2 - Application Layer(2) (0) | 2021.09.21 |
| Chapter 1 - Computer Networks and the Internet (0) | 2021.09.05 |
